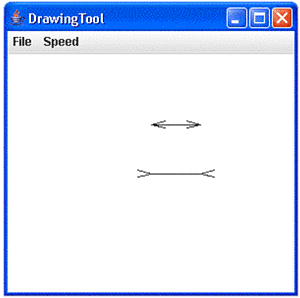
The Müller-Lyer illusion is caused by an image that consists of two parallel line segments. One line segment looks like an arrow with two heads, while the other line segment looks like an arrow with two tails. Although the line segments are exactly the same length, they appear to be unequal.
-
Write a class that illustrates this illusion. When designing your methods, look to see if there is any sequence of events that you are using repeatedly. Repeated blocks of code are good candidates for creating methods. Remember, you want to avoid repeating code unnecessarily. (Hint: In the picture above, there are 10 individual lines that are drawn. What other things can you see right off that are repeated?)
-
Modify the program so that it draws two new vertical line segments. Each of the new line segments should connect the end points of the two parallel line segments that cause the Müller-Lyer illusion. Does adding these new lines affect your perception of the illusion?
-
The Ponzo Illusion is another visual illusion that deals with lines. Add a picture to your program that illustrates this illusion. Like the picture below. The two vertical lines should be the exact same length and placed at the same height.